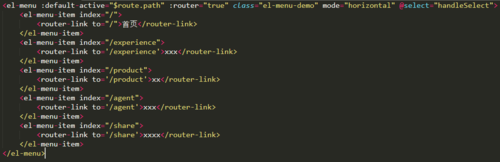
vue + elementUi 导航组件,在进入子路由时怎样保持导航的激活状态?


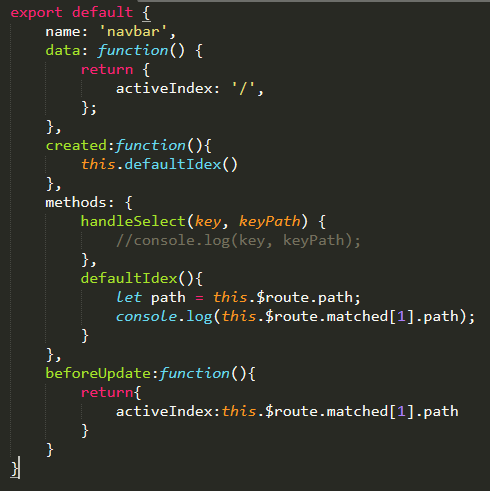
目前的效果是,点击导航跳转到另一个页面然后刷新可以保持激活状态。但是无法实现各自的子页面也保持导航的激活。不知道有什么方法,可以监听路由的变化,实现子路由也能配备到它父级的路由并且给导航加上激活状态。在element ui的文档中找不到可以实现的办法,希望各位大佬可以指点迷津!
 郎朗坤
郎朗坤浏览 1459回答 1
1回答
-

HUWWW
beforeUpdate:function(){ return{ activeIndex:this.$route.matched[1].path }}这是个比较明显的错误,改成beforeUpdate:function(){ this.activeIndex = this.$route.matched[1].path}没看到你代码里哪儿用到了这个变量,猜想你可能是用activeIndex来控制父菜单的激活状态,因为赋值操作不对所以在beforeUpdate的时候没有被改变,引起了你所说的问题吧。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript