input输入框的失去焦点事件和发送按钮的点击事件冲突
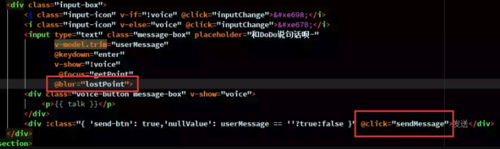
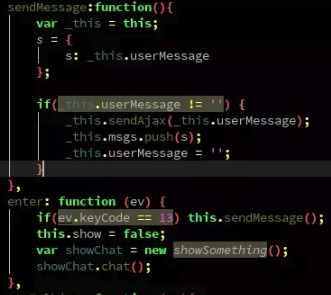
用vue写了input输入框的blur事件,对应失去焦点函数。点击输入框吊起输入键盘,输入结束后点击发送按钮,最先触发的是input输入框的失去焦点事件,而不是发送按钮的点击事件。换句话说我点击input输入文字后,得按两次发送按钮才可以发送信息,第一次是触发blur事件,第二次触发发送事件。能不能先触发发送事件,再触发blur事件?



 叮当猫咪
叮当猫咪浏览 3828回答 1
1回答
-

POPMUISE
可以。1,给你的发送按钮添加一个 mousedown 事件, 在其中执行 event.preventDefault(), 这样你点击按钮的时候文本框就不会失焦了。2,在 sendMessage 事件中用程序触发输入框的 blur 事件即可。类似“input.blur()”如此,事件触发的顺序为 先触发按钮的 click 事件, 再触发文本框的 blur 事件。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript