利用ajax向服务器上传图片提示失败是什么原因?
如题,利用input[file]进行图片上传,ajax传输到服务器,但是提示上传失败,请问是什么原因?
错误提示如下:
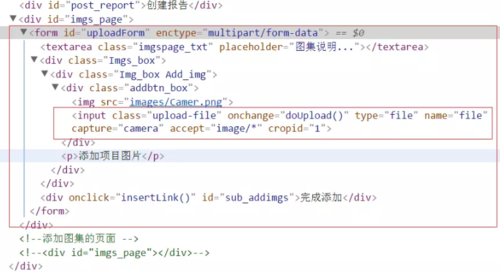
HTML部分代码:
JS部分代码:
//选择图片上传服务器
function doUpload(){
var formData = new FormData($("#uploadForm")[0]);
console.log(formData)
$.ajax({
url:'/Wap/WapUserFileUpload/FileUpload',
type:'POST',
data:formData,
dataType:'text',
async:false,
cache:false,
contentType:false,
processData:false,
success:function(data){
console.log(data);
console.log("上传成功!");
},
error:function(data){
console.log("上传失败!");
}
});
}
这是什么个情况?
报错的data打印图:

 红颜莎娜
红颜莎娜浏览 655回答 1
1回答
-

不负相思意
error:function(data){ console.log(data); // 打印这个错误信息看看}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript