vue 购物车动画 重复触发会出现bug
利用vue希望实现购物小车的动画,我做了一个简化版的以描述问题的demo:https://codepen.io/jacktown/pen/JwWPrx
data中的balls是用来实现动画的那些div的对应数据,通过v-show切换显示隐藏,同时利用js的钩子来设置transform,实现动画。
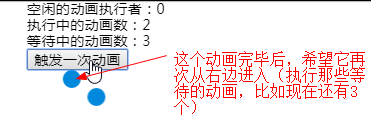
我希望实现的效果是,在每次点击按钮时,添加动画任务到tasks中,一旦存在空闲的方块时就执行新的动画。但是现在,如果之前的动画还没有执行完毕前,点击添加了更多的动画任务的话,后续的动画就不能被正确的执行(本该执行动画的圆块只是待在原地不动了,而不是重新从右边进入)。

 暮色呼如
暮色呼如浏览 976回答 1
1回答
-

慕丝7291255
解决了,将新动画的执行(this.doTask();)放在afterLeave钩子函数中,这时之前的动画应该才是真正执行完毕: afterEnter (ball) { ball.isShow = false; this.usedBalls.shift(); }, afterLeave (ball) { this.doTask(); }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript