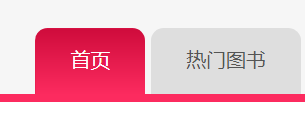
导航栏的样式问题

<div class='cssmenu'>
<ul> <li class='active'><a href='index.jsp'><span>首页</span></a></li> <li><a href='recommend.jsp'><span>热门图书</span></a></li> <li><a href='staff.html'><span>图书检索</span></a></li> <li><a href='contact.html'><span>我的</span></a></li> <div class="clear"></div> </ul>
</div>
有个导航栏是这样,想根据点击的超链接激活class='active' 这个样式,要如何实现?
点击导航栏会跳进对应的页面,还能用js吗?
点击首页,首页会有红色背景,并跳转到首页的页面
点击热门图书,热门图书会有红色背景,会跳转到热门图书的页面
 千巷猫影
千巷猫影浏览 464回答 1
1回答
-

米脂
var li = document.querySelectorAll('li');for(var i = 0,len = li.length;li < len;i++){ li[i].index = i; li[i].onclick = function(){ for(var _i = 0,_len = li.length;_i < _len;_i++){ if(_i === this.index){ li[_i].className = 'active';//或者li[_i].classList.add('active') }else{ li[_i].className="";//或者li[_i].classList.remove('active'); } } } }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript