css怎么取消:after样式
公司写了一个公共样式,我自己的页面有一个样式,我想取消公共样式里的:after样式,该怎么写css?

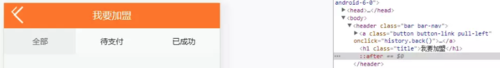
如图,:after样式使得左边多了一个小的箭头,我想去掉箭头,该怎么办?
下面是after样式:
.icon-left:after,
.icon-right:after{
content: "";
position: absolute;
top: .4rem;
left: .25rem;
height: .5rem;
width: .5rem;
font-size: 1rem;
border-right: .1rem solid $whiteColor;
border-top: .1rem solid $whiteColor;
border-left: .1rem solid transparent;
border-bottom: .1rem solid transparent;
z-index: 20;
}
 翻阅古今
翻阅古今浏览 7679回答 1
1回答
-

尚方宝剑之说
.icon-left:after,.icon-right:after{display:none !important;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript