一个关于webpack-dev-server的奇怪的问题
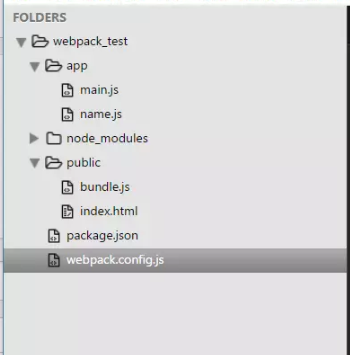
这是一个很奇怪的问题,目录结构是这样的:

package.json 是这样的:
{
"name": "webpack_test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --inline"
},
"author": "",
"license": "ISC",
"devDependencies": {
"json-loader": "^0.5.5",
"webpack": "^3.3.0",
"webpack-dev-server": "^2.5.1"
}
}
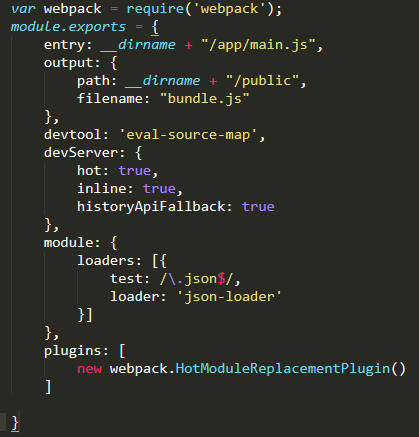
webpack.config.js是这样的:

这样的配置下,我修改app里的js,devserver会重新打包,然后就没有了。。他不给我实时更新。而且我手动更新,他也不给我显示app里我对js的修改,还是之前的。
然后我把decServer里的默认路径设置到./public里,修改app里的文件可以实时更新,但是修改index.html不更新。莫名其妙,求大神传道授业解惑,谢谢。
 12345678_0001
12345678_0001浏览 543回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript