create react app脚手架没有.babelrc文件,应该在哪里配置?
create react app脚手架生成项目没有.babelrc文件,应该在哪里配置?
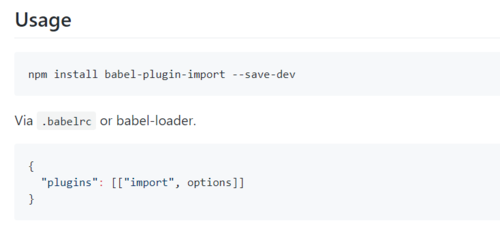
babel-plugin-import插件说要这样配置:

可是在哪里创建.babelrc,然后需要配置它吗,还是创建完填上内容就可以了?
更新:
看了一下babel7文档,没怎么看明白,大佬帮指导一下: https://babel.docschina.org/d...
 不负相思意
不负相思意浏览 2739回答 1
1回答
-

哆啦的时光机
在文件夹内部创建.babelrc后缀的文件。然后按照以下格式进行配置:{ "plugins": [ [ "transform-runtime", { "polyfill": false } ] ], "presets": [ [ "env", { "modules": false } ], "stage-2", "react" ] }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 React.JS
React.JS