Angular2怎么设置通用组件使多个模块可以使用?
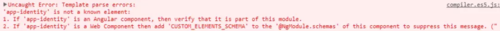
项目中有两个模块。一个根模块 app.modules,另外一个是自定义子模块 personal-setting.module,然后现在我自定义了一个组件component,想在 子模块personal-setting.module中使用,component在根模块import组件进来并且在declarations中写入组件,这样没用,报了以下错误

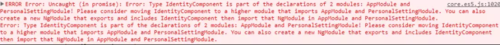
接着我就在 子模块personal-setting.module将组件import进来添加组件,就可以用了,这是这样我就没办法在子模块外面的页面使用这个组件了。两个模块也不可以同时import组件,会报错:

在问下你们是怎么设置通用组件的,能够在不同的模块中使用!
 POPMUISE
POPMUISE浏览 420回答 1
1回答
-

FFIVE
你的IdentityComponent组件只需要在你这个组件的module里import就好,并且写入declarations。当你想调用这个组件的时候,只需要在调用的父组件的module里把IdentityComponent的module import进来,并且写入imports里。。而不是多次导入组件写入declarations
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript