js 中多次bind的效果为什么会是这样?

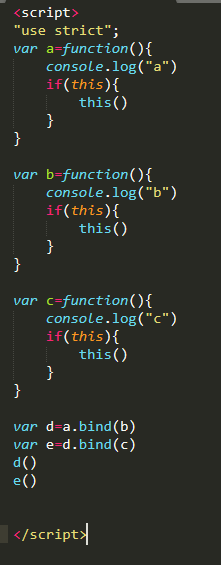
这段代码为什么执行结果是abab不能理解。。。

就是这个“相当于”不理解啊,上面这个例子,是abbabc啊,说明第一次bind和并没有替换内部逻辑,纯粹就是第二次bind没有改变this的指向。
 至尊宝的传说
至尊宝的传说浏览 912回答 1
1回答
-

蝴蝶不菲
把 b bind 到 a 上时,d 就相当于d = function() { console.log("a") if(b){ b() }}所以 d 再 bind 谁都没影响
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript