webpack在vue单页面搭建中,js命名问题
使用vue-cil搭建vue单页应用中,每个页面按需加载,搭建中访问每个页面都会加载一个js,webpack输出的每个页面的js命名都是以数字命名,怎么改成以文件名命名方式。
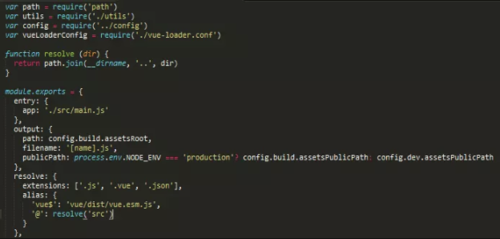
build的webpack.base.conf.js 代码没有修改过,代码附上

主要是filename: '[name].js' 为啥会生成0.js、1.js,都是按照数字
 www说
www说浏览 703回答 1
1回答
-

叮当猫咪
我又认真查了下,楼上的那个改的文件对了,只是不是那样改的。 需要改chunkFilename: utils.assetsPath('js/[name].[chunkhash].js'),懒加载路由需要这样 const detail = r => require.ensure([], () => r(require('@/pages/index/children/detail')), 'detail'),意思是给 chunk 命名,也算是分组,不会生成了no-name的chunk。这样build可以生成detail.js。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript