vue中某方法,被重复调用多次?
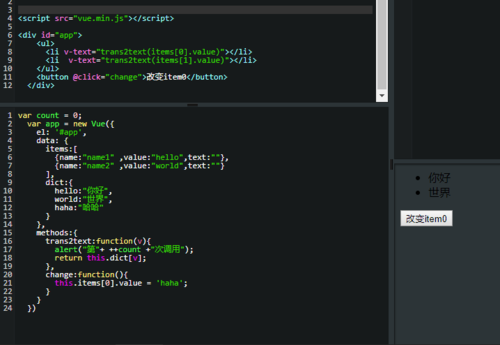
问题:现在每次改变一项item的值时, 都会循环翻译所有的值。
但如果我有几十上百项,简直浪费资源。
现在需要的是,改变某一个item的value, 只调用这一次的方法,其他item
请问大家怎样才能解决这个问题
如果加上更多的 li标签
<li v-text="trans2text(items[0].value)"></li> <li v-text="trans2text(items[1].value)"></li> <li v-text="trans2text(items[0].value)"></li> <li v-text="trans2text(items[1].value)"></li> <li v-text="trans2text(items[0].value)"></li> <li v-text="trans2text(items[1].value)"></li>
就会调用更多无用的方法

代码:https://runjs.cn/code/597nybxz
演示地址:https://runjs.cn/detail/597nybxz
 月关宝盒
月关宝盒浏览 2234回答 1
1回答
-

呼唤远方
初始化以及数据变化的时候把结果算出来
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5