关于作用域的问题?
<script src='jquery-3.1.0.min.js'></script>
<script type="text/javascript">
var mycanvas=document.getElementById("mycanvas");
var mycvs=mycanvas.getContext("2d");
mycvs.width=window.innerWidth;
mycvs.height=window.innerHeight;
var originX=400;
var originY=800;
$(window).mousedown(function(e){
var positionX=e.offsetX;
var positionY=e.offsetY;
paint();
})
function paint(){
mycvs.beginPath();
mycvs.lineWidth=1;
mycvs.strokeStyle="black";
mycvs.moveTo(originX,originY);
mycvs.lineTo(positionX,positionY);
mycvs.storke();
}

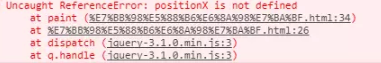
positionX为什么是为定义?关于paint()这个函数是不是在鼠标点击事件调用它之前,计算机也会读取代码中的内容?
 交互式爱情
交互式爱情浏览 431回答 1
1回答
-

米琪卡哇伊
老兄,你的var positionX=e.offsetX;var positionY=e.offsetY;都是局部变量,你在下面使用,当然不能用呀。把var positionX和var positionY移动到外面声明var positionX,positionY;$(window).mousedown(function(e){positionX=e.offsetX;positionY=e.offsetY;paint();})或者把positionX和positionY以参数的形式传入paint(),如$(window).mousedown(function(e){var positionX=e.offsetX;var positionY=e.offsetY;paint( positionX, positionY );})function paint( px, py ){mycvs.beginPath();mycvs.lineWidth=1;mycvs.strokeStyle="black";mycvs.moveTo(originX,originY);mycvs.lineTo( px, py );mycvs.storke();}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript