运行vue.js的网页项目时,开发者工具报错来自一个并没有在使用的文件?
我在用intelliJ idea写vue.js的项目的时候,谷歌浏览器的开发者工具给了一条报错,并且网页无法显示
[Vue warn]: Failed to mount component: template or render function not defined.
这条报错的位置是vue.esm.js
在segmentfault以及一些其他网站上搜了这条报错之后,我更改了webpack配置文件中resolve使用的文件,原本是vue.esm.js,现改为vue.common.js(后者是use strict,前者不是)
更改后我用intelliJ的find usage功能检查了一遍,结果是没有任何其他文件在使用vue.esm.js了
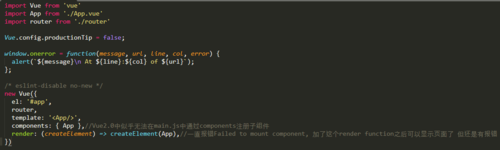
另外我还在main.js的new Vue里面写了一个render function
但是之后再次运行项目的时候依然有相同的报错,并且来源也依然是vue.esm.js,不过在我更改代码之后报错虽然还存在,但网页可以正常显示了
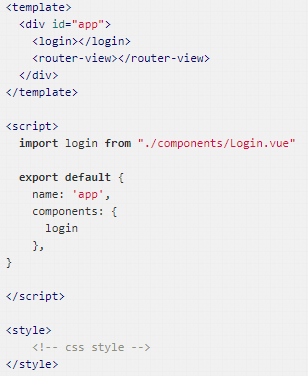
现在的组件login.vue是这样写的

App.vue是这样的

main.js是这样的

有谁能提供一点思路,看看这条报错产生的原因或者报错的来源为什么还是这个文件的原因?谢谢!!
 白板的微信
白板的微信浏览 848回答 1
1回答
-

MMMHUHU
某个组件中既没有 template 又没有 render function,而且也没有指定 el。点击这个报错信息可以看到更多提示信息可以帮你进一步定位的。Vue 的错误提示应该是准确的,不会乱报。App.vue 里的 id="app" 去掉,确保 index.html 中有 id 为 app 的元素,另外 main.js 里的 new Vue 中 template 和 render 二选一就可以了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript