html中如何让短横线的宽度与字母的宽度相同

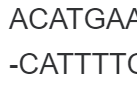
如图,第二行的一个短横线的宽度就小于第一行的大写A。
 猛跑小猪
猛跑小猪浏览 1483回答 2
2回答
-

犯罪嫌疑人X
<style> .text{display:inline-block;width:12px;}//一般字符都是12个像素你可以自己调整,兼容一切浏览器。</style>var str = $('.box').html()//"ASBDASDA-ASDASD";for(var i=0;i<str.length;i++){ $('.box').append('<span class="text">'+str[i]+'</span>'); } -

弑天下
font-family: Consolas, Monaco, monospace; 使用等宽字体试试!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html5
Html5
 CSS3
CSS3