vue封装饿了吗element-ui的时间控件el-date-picker报错
封装饿了吗element-ui的timepicker时候出现如下错误:


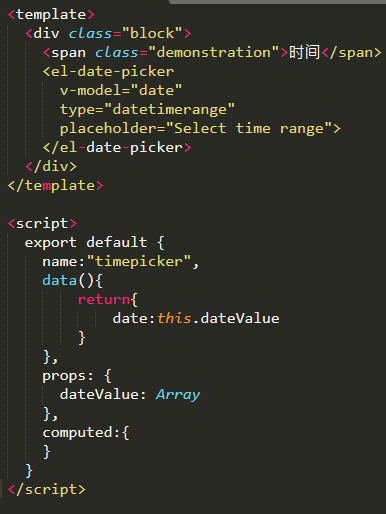
封装代码如下:

使用如下:
<timepicker :date-value="date"></timepicker>
当点击时间控件选择时间的时候,就会报错,不点击没问题。
求大神帮看下如何封装带v-model的组件。
 回首忆惘然
回首忆惘然浏览 1065回答 1
1回答
-

紫衣仙女
这种错误是vue2.0里有的,意思是你修改了父组件传过来得值,你已经使用data代替了,所以不是这个地方出的问题,难道是传到elementUI时出的问题?你不给date赋值dateValue,用当前页面自己定义的数据呢?还会有这个问题吗?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript