本地启动两个项目,调取另一个node项目的数据接口,跨域了
本地启动两个项目,一个是vue cli项目在8080端口,一个是node数据接口项目在4000端口,现在我想调用4000端口的接口数据,跨域了。
这是我在8080端口vue项目写的一个代理
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://192.168.1.43:4000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
现在我需要用axios获取4000端口的数据
getData() {
let _this = this;
_this.axios.get('/api/playlist/detail',{'id':24381616})
.then(function(res) {
_this.listdata = res;
})
.catch(function (res) {
console.log(res)
})
}
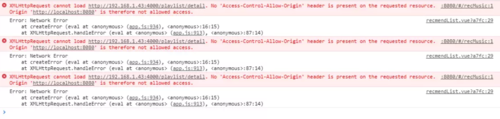
一直报跨域错误

 森栏
森栏浏览 732回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript