Element-UI 不能自定义样式吗
vue 文件中的关键代码差不多就下面这样
<el-form-item>
<el-input v-model="form.name" auto-complete="off" placeholder="手机号\邮箱\用户名" class="login-form-input"></el-input>
</el-form-item>
<style>
.login-form-input .el-input__inner {
border: 0 none;
border-bottom: 1px solid #ccc;
border-radius: 0px;
}
</style>
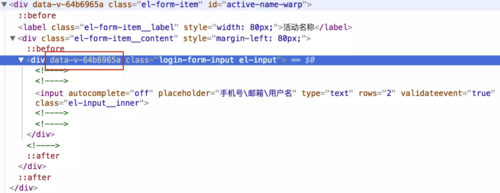
浏览器中渲染出来的 html

但是编译出来的 style不知道为什么选择器被修改了,加了个属性选择器。

我试了下,只要是写在 vue文件中的样式,编译出来都会加一个属性选择器。这怎么搞?意思是 Element-UI 只能大概定制一下主题,不能改太细节的东西?
 墨色风雨
墨色风雨浏览 967回答 1
1回答
-

largeQ
<style scoped>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript