img有一个事件 怎么能点击img外的div 也触发img的事件

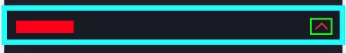
如图 我需要点击蓝色区域的div时 绿色区域的红色箭头转180度 但是目前效果是只有点绿色区域才有反应 有人指教该怎么改吗_(:з」∠)_
html代码:
<div class="panel-heading" id="panel-heading">
<img src="/img/xiala@2x.png" alt="下拉" class="xiala" id="xiala" onclick="return change()">
</div>
js代码:
window.onload = function(){
var current = 0;
document.getElementById('xiala').onclick = function(){
current = (current+180)%360;
this.style.transform = 'rotate('+current+'deg)';
}
};
 繁花不似锦
繁花不似锦浏览 670回答 1
1回答
-

斯蒂芬大帝
2个方法,第一个最简单,给div也加这个点击事件。还有一个用JQuery的trigger()事件触发
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript