js如何存储每次点击的索引值
这个问题可能会比较弱,但我确实是没找到好的方法去解决它,且周围没有其他前端可以问,先谢谢大家了...
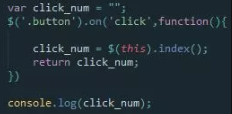
有这样一个需求,dom如图
一组button,我想记录每次点击的索引值,之前我是写了一个cookie 来记录...但是最近看了闭包和作用域之后感觉我的写法多余了,应该可以直接用返回值和函数解决
这样直接打印肯定是空,因为点击是异步的,没有执行肯定没有赋值,但是这里如何去记录每一次的值呢,如果是一个普通的函数,执行一次就是了,但是这个点击也不能去单一的执行,这里应该如何存值呢?
 当年话下
当年话下浏览 617回答 1
1回答
-

慕的地8271018
记忆函数,记忆button索引值及点击次数,当然也可以记忆历史点击索引序列/* 记忆button索引值及点击次数还有序列 */function memoizer() { let buttonIndexClickTimeHistory = {}; let buttonIndexClickQueueHistory = []; return function(idx) { if (typeof buttonIndexClickTimeHistory[idx] === 'number') { buttonIndexClickTimeHistory[idx] ++; } else { buttonIndexClickTimeHistory[idx] = 1; } buttonIndexClickQueueHistory.push(idx); return { buttonIndexClickTimeHistory, buttonIndexClickQueueHistory }; };}const f = memoizer();$('.button').on('click', function() { console.log(f($(this).index()));});
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript