vue 路由初学疑问
1:初学vue 对router-link 及 router-view这块不是特别懂,大致问题如下:
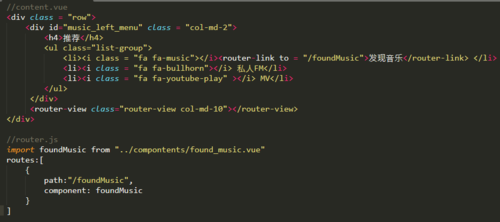
现有代码结构如下,可以理解为左边一个导航,右边一块显示区域

配置路由之后,点击router-link可以有效渲染至router-view中
但是我本身想要的是如下结构

但这个时候点“发现音乐” 并没有渲染至router-view,请问这个路由该怎么改
这块儿确实不太懂,哪位大神麻烦能给讲解讲解吗?
 天涯尽头无女友
天涯尽头无女友浏览 501回答 1
1回答
-

不负相思意
router.js应该这样写吧//router.jsVue.use(Router)import foundMusic from "../compontents/found_music.vue"export default new Router({routes:[{ path:"/foundMusic", component: foundMusic}]})你试一下 components:{ "left-menu":leftMenu }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript