vuex,getters只执行了一次,数据更新getters的数据没有更新
在项目中遇到一个问题,用vuex管理状态和数据,actions->mutations->state 这种方式去修改state数据,getters获取数据,组件中在computed去更新获取的数据,问题是数据在mutations中更新,但在getters中没有更新,而且getters只执行了一次 是什么原因呢?
store中:
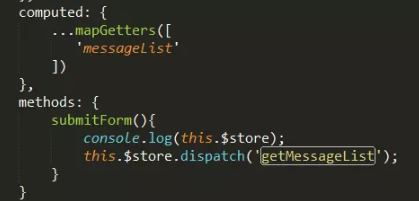
组件中:

触发submmitForm()方法会去请求数据
 繁花不似锦
繁花不似锦浏览 2357回答 1
1回答
-

素胚勾勒不出你
建议自己好好看一下 vuex 官方文档吧, mutation 改变的是 state 的一个属性, 不是直接改变 state 本身的
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript