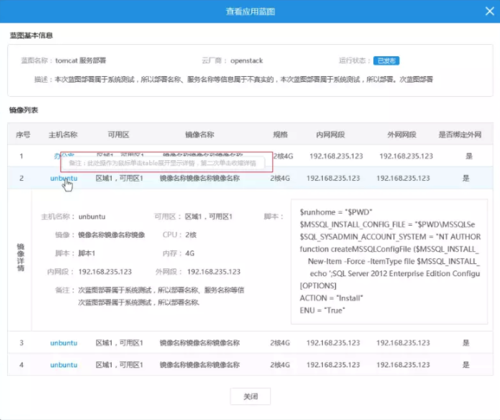
table中点击tr一行,显示tr中的详细信息,这个逻辑是怎么实现的?

鼠标点击table的tr一行,显示详细内容,第二次点击隐藏信息
 慕运维8079593
慕运维8079593浏览 1097回答 1
1回答
-

猛跑小猪
tr绑定点击事件,获取当前tr的索引或者什么你事先放好的用于区分的关键字段,然后进行你要做的function这是我以前写过的一个tr点击事件,点击行选中该行的checkbox,希望对你有帮助$('#searchTable tbody').on('click', 'tr', function () { var checkbox=$(this).find("input[type=checkbox]"); checkbox.prop("checked", !checkbox.prop("checked")); });
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript