requirejs使用r.js打包后,设置paths:'empty:'的模块无法通过paths引入
场景:因为r.js会将main.js所有的依赖都打包成一个文件,导致打包后的main.js体积过大,我想将公共模块抽离,然后单独打包。
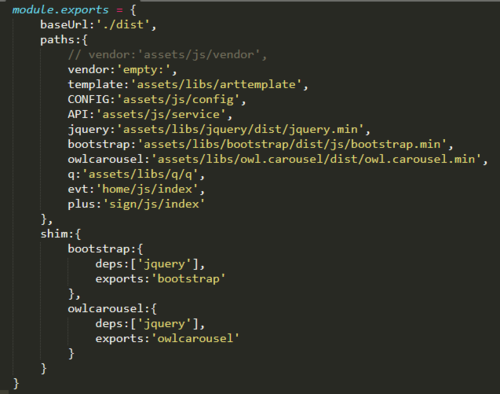
顺其自然我设置了vendor:'empty:',让r.js忽略了vendor模块,然后我想既然原来的模块中还有require.config的配置,那么应该也可以通过paths:{vendor:'assets/js/vendor'}来引入vendor模块的啊,但是发现报错了,就算我设置了vendor模块的name,打印vendor还是undefined;
具体代码在:gulp-config
这是r.js的配置

然后通过gulp-requirejs-optimize来打包了各个页面main.js的依赖,当然已经忽略了vendor.js了
但是最后,main.js的其中的依赖文件无法通过require.config中的paths设置来引入vendor,打包后的代码如下:

如果不能抽离公共的模块,那么这个配置感觉很鸡肋啊?Any help?
 一只甜甜圈
一只甜甜圈浏览 865回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript