ejs 和 jQuery 选择器混合使用问题
大概描述一下:通过获取后台的值来判断哪一个option被选中
我在 ejs 模板里用这样的语法进行判断
<div class="form-group" id="form-address">
<label for="">Provinces And Cities:</label>
<select class="form-control form-address">
<option value="北京" selected="<% locals.user.address === $('.form-address option').eq(0).val() ? selected='selected' : ''%>">北京</option>
<option value="上海" selected="<% locals.user.address === $('.form-address option').eq(1).val() ? selected='selected' : ''%>">上海</option>
<option value="天津" selected="<% locals.user.address === $('.form-address option').eq(2).val() ? selected='selected' : ''%>">天津</option>
<option value="成都" selected="<% locals.user.address === $('.form-address option').eq(3).val() ? selected='selected' : ''%>">成都</option>
<option value="西安" selected="<% locals.user.address === $('.form-address option').eq(4).val() ? selected='selected' : ''%>">西安</option>
</select>
</div>
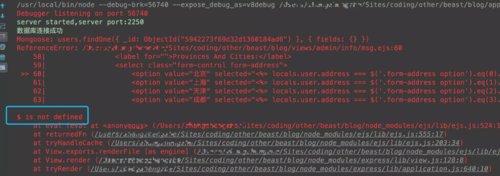
结果抛出一下错误

我已经把 jquery 引入进来,刚开始放在最底部,我怕受影响,还把他放到了 title 下面,可还是提示$ is not defined
求大神指点
 阿晨1998
阿晨19981回答
-

长风秋雁
大概这样:<option value="北京" selected="<%=locals.user.address ==='北京' ? true : false%>">这里不需要用jQuery,直接用后台获取的值和option的值做比较就行了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript