react如何获取offsetX?
1.在react中如何获取元素的offsetX呢?
我的思路是通过this.state.offsetX获取,但是this确是null
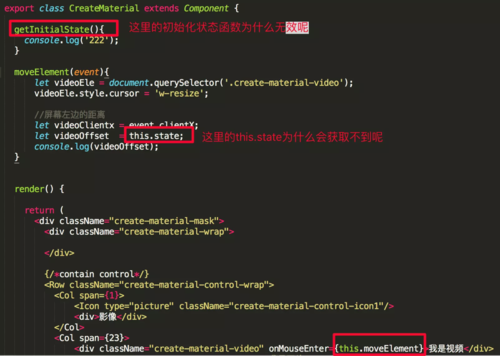
2.react中可以初始化一个组件的某些状态,但是我这样写getInitialState在控制台却出现了warning错误。提示如下图:

具体代码如下

 噜噜哒
噜噜哒浏览 541回答 1
1回答
-

不负相思意
1、es6写法下。初始化默认state是在constructor中进行constructor() { super(); this.state = { }}2、事件回调函数中如果要用this,需要手动bind// 方法1this.moveElment.bind(this);// 方法2moveElement = event => {}// 方式3<div onMouseEnter={() => this.moveElement}></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript