通过webpack热加载时, 生成的souce-map本身定位代码位置错误?
问题描述
一个使用webpack出现的奇怪问题!
可能描述比较难! 我会尽量写详细!
现在的这个项目使用的是vue-cli搭建
如果App.vue(最顶层组件)中添加了 a, b组件, a, b组件的文件名都是index.vue
此时我进入在对应c组件的路由中, 如果c组件的文件名也为index的话, 这个时候不管是出错还是代码内打bugger亦或是console, 都会定位到a组件的index.vue中, 如果我删除App中的a组件或者将a组件的文件名改为不为index的文件名, 则又定位到b组件中去了!!
问题出现的平台版本及自己尝试过哪些方法
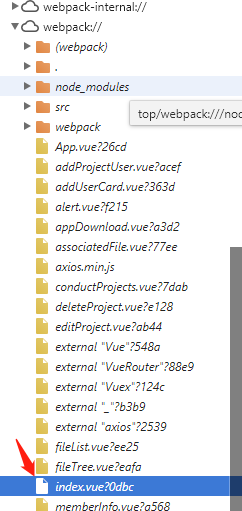
然后我在下图的webpack://中查看, 下面的index.vue只会有一个 (删除a后就变成b的index), 而实际此时应该三个, 即a, b, c的index.vue, 不知道是否与这个有关

你期待的结果是什么?实际看到的错误信息又是什么?
如何去解决呢? 问题又是出现在哪里 ps: Google 百度都找不到答案, 所以来这里寻找答案●﹏●
https://segmentfault.com/q/10...
改为#source-map就能解决了!
 qq_遁去的一_1
qq_遁去的一_1浏览 859回答 2
2回答
-

qq_微凉的倾城时光O_0
链接挂了0.0
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js