js如何实现样式不透明,事件透明

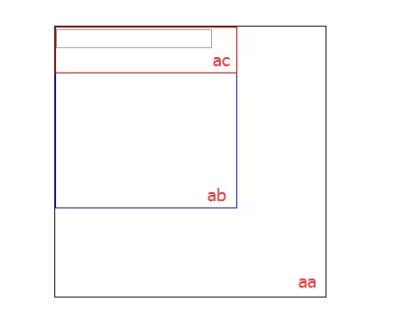
视觉上图,结构aa包含ab ac两个div,ac遮挡住ab中的input,如下图。
请问如何用js实现ac只呈现样式,ab才是事件的主题,就让事件不触发在ac上面而是透过ac触发在ab上面,
不是单纯的事件委托,因为事件委托会需要绑定具体的事件,而我的目的是ac只是样式,并且遮挡住ab中的的内容。例如两图实际情况下,input已被ac覆盖,单击该区域时候无法进入到ab中的input,我需要实现能够进入并且正常编辑内容,但是视觉ac将其覆盖。
如有未描述清楚的地方请指出。

 宝慕林4294392
宝慕林4294392浏览 421回答 1
1回答
-

翻翻过去那场雪
pointer-events:none
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript