七牛云的上传图片 formdata 表单提交 可以上传多张图片吗?具体逻辑方法该怎么做?
我已经完成了单张上传的form表单提交功能,用的就是他们的 js-sdk ,但是现在想多张上传,该如何去做?

 PIPIONE
PIPIONE浏览 1341回答 1
1回答
-

萧十郎
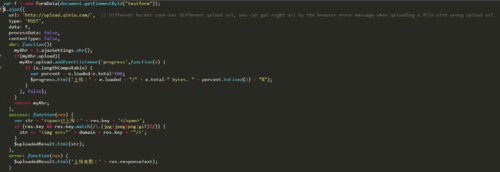
form里有多个file控件选择了文件的话,new FormData的时候就会包含多个文件。要上传多张的话在表单里选择多个文件就可以了。不过这样的话sdk里的这些代码可能就不适用了,计算整体进度那部分没问题,但是seccess里的代码好像只适合处理单个图片。如果不需要上传后显示这个图片的话可以去掉显示图片的那部分代码。如果要显示上传成功的图片,也可以考虑提交时不把整个form转换成FormData,而是先检查有多少个选择了文件的file控件,每个控件生成一个单独的FormData对象,最后依次调用这个sdk。// 假设form里有多个file控件// 先创建空的对象var formData = new FormData();// 将第一个file控件里的文件追加进去formData.append('file',document.querySelector("#formID input[type=file]").files[0]);// ...调用sdk的代码上传图片// 依次循环……这样的话sdk里的字符串要用累加的方式了,不过改起来简单
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript