关于setTimeout执行时间问题
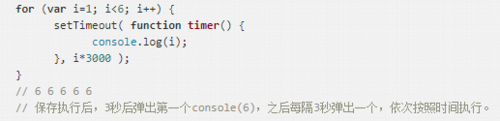
A

A2

B

C(采用闭包)

问题:
1. A与A2中的时间设置中的i*3000,i值为多少?(1?),为什么时间依旧是3000,没有和i值一齐计算?包括采用闭包后(C),依旧是每隔3000ms弹出。
2. A与B的区别?i*3000和3000,console弹出的区别,这个区别在C闭包上也有体现。为什么会造成这样区别?
之前看到JS的队列执行结构,知道setTimeout这类函数是须等其他代码执行完毕后才开始执行,且存在多个setTimeout的话,按照时间设置长短,分配优先级(设置时间短的在前)。这里实在不知道为什么会有这样的区别,对它还是摸不透- -
for (var i=1;i<6;i++) {
!function (num) {
setTimeout( function timer() {
console.log(num);
}, num*3000 );
}(i)
}
依旧是每隔3秒弹出一个console,去掉num*则一齐弹出。相乘运算难道没执行?
 慕妹3242003
慕妹3242003浏览 1802回答 1
1回答
-

慕斯王
setTimeout每隔3000ms弹出一个的话,时间不应该是3000,6000,9000,12000吗,你是不是跟setInterval搞混了。然后再说一点setTimeout(fn,time),这是个函数的执行,setTimeout的创建与主js是同步的(这个时候time的值就已经确定了),异步的是其中的fn的执行(执行的时候再去找内部的i或者num才会收闭包等的影响)。站内搜一下event loop js应该有很多重复的问题和解释。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript