vue-router scrollBehavior可以记录元素内部的滚动条位置吗?

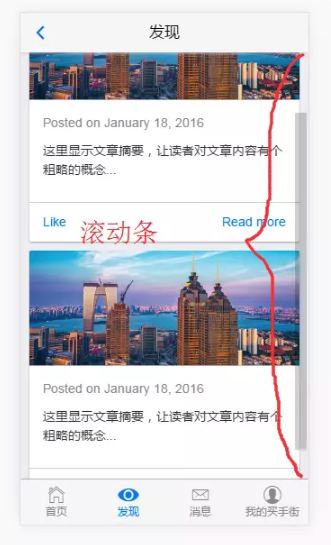
如图所示,上下两个导航条和标题都是绝对定位,中间主体部分是一个类名为container的绝对定位的div,滚动轴设置在这个div里面,使用vue-router scrollBehavior时候,发现记录的总是html滚动轴的位置,我想记录container的滚动轴位置,怎么样解决这个问题?望大佬解答,感激不尽~~~
 皈依舞
皈依舞浏览 704回答 1
1回答
-

小怪兽爱吃肉
如果你的页面是单页应用,Vuet可以实现你的需求import Vue from 'vue'import Vuet from 'vuet'Vue.use(Vuet)const vuet = new Vuet({ modules: { testModule: { data () { return {} } } }})new Vue({ // ... vuet, template: ` <div v-vuet-scroll.self="{ path: 'testModule', name: '随便给一个名字' }"></div> `})如果你需要记录多个滚动条,调用多次v-vuet-scroll这个指令,设置不同的名字即可
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript