javascript 如何根据动态生成的字符串然后动态生成JS文件(script标签)里面的代码
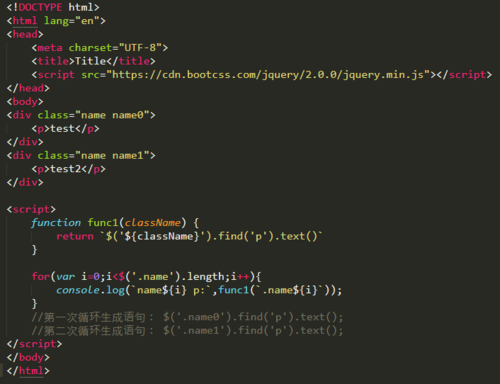
我的代码如下

我并不是想获取每个P的值,只是打个比方。我想知道如何才能通过func1()的返回值动态渲染<script>里面的代码?或者如何才能动态渲染js文件
我想当前代码的这个文件根据.name div 动态生成js代码,如
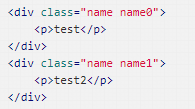
当有两个.name div

那么<script>里面最终的代码应该是

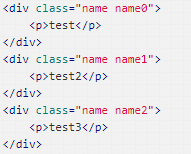
当有三个.name div

那么<script>里面最终的代码应该是

请问一下如何才能实现这样的效果?
 慕容森
慕容森浏览 1479回答 1
1回答
-

开心每一天1111
你是想fun1() 里面的return的结果作为执行js语句??可以用eval()才执行
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript