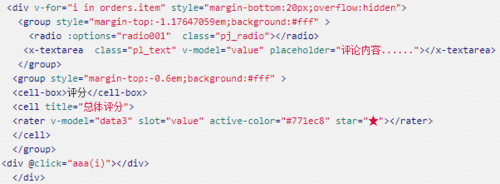
v-for循环出来的输入框 怎么点击之后分别获取到里面的值并且提交
大约是这样的 我现在在弄一个评价的功能 可以一个订单多个商品一起评价 但是接口只能接口一个商品一个商品的提交

假如我有3个商品 我想知道怎么点击一个按钮就分别对这3个商品一起提交 就是大约获得这么一个数组
商品:{
xx:xxx,
xxx:xxx
}
使用了vux插件
或者我怎么才能点击一个按钮 然后触发那个aaa(i) 等于是触发3次 每个循环出来的都要触发 并且他自己可以获取到那个i的值
 暮色呼如
暮色呼如浏览 2113回答 1
1回答
-

狐的传说
你的V-model应该对应一个对象吧,比如这个<rater v-model="data[index]" slot="value" active-color="#771ec8" star="★"></rater>data 分别对应不同的商品,在v-for中把index拿到v-for="(i,index) in orders.item"你的click事件放在循环外面,点提交的时候,找到这个data就可以了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript