div经css3缩放后背景图无法铺满div。
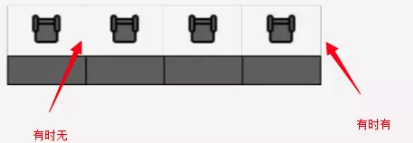
我给一div设置了70px的高宽和一背景色,并设置了一背景图,background-size: cover;这时运行查看是正常的(背景色不会显示出来)。然而当我用transform进行缩放时,div的边缘有时会出现1px的边框(也就是背景色显示了出来)。求大神指导,应该如何避免该边框的产生呢?

 HUWWW
HUWWW浏览 1310回答 1
1回答
-

慕容3067478
原来虽然块元素默认没有边框,但在不明确要求不显示的情况下,缩放时仍有一定几率出现,且边框颜色会受子元素背景色影响。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript