多个按钮点击显示不同内容后,怎么让其内容显示一次,其他的按钮点击的内容隐藏呢

机场分区是一堆按钮,,我想要实现点击江苏吧,就只显示江苏,,不想让其他的那些按钮点击后的内容--例如安徽啊显示。
目前我是,每个按钮都加了点击事件,然后显示地名;但是第一次点击完毕后他就永远显示在地图上了,,
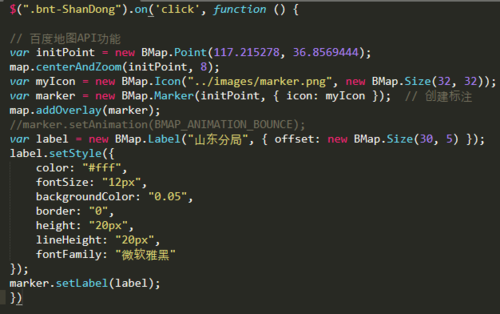
下面是一个按钮的例子。。请问我怎么让他才能点击的时候只显示一次;其他的内容隐藏啊

 不负相思意
不负相思意浏览 797回答 1
1回答
-

HUH函数
最简单的一种方式就是每次点击事件触发后,先将所有的地区都隐藏,然后根据当前点击的this确定当前地区然后显示当前地区
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript