VUE v-for多层嵌套循环怎么取父级的值啊
VUE
我想点击删除可以删除当前值,怎么实现啊?谢谢大家。
template代码
<div v-for="(list,index) in dylist" :key="list">
<a @click="DEL(index)">删除</a>
<div>{{list.title}}</div>
<div v-for="(list1,index) in list.commentlist" :key="list1">
<a @click="DELlist1(index)">删除1</a>
<div>{{list1.title}}</div>
<div v-for="(list2,index) in list1.answerlist" :key="list2">
<div>{{list2.title}}</div>
<a @click="DELlist2(index)">删除2</a>
</div>
</div>
</div>
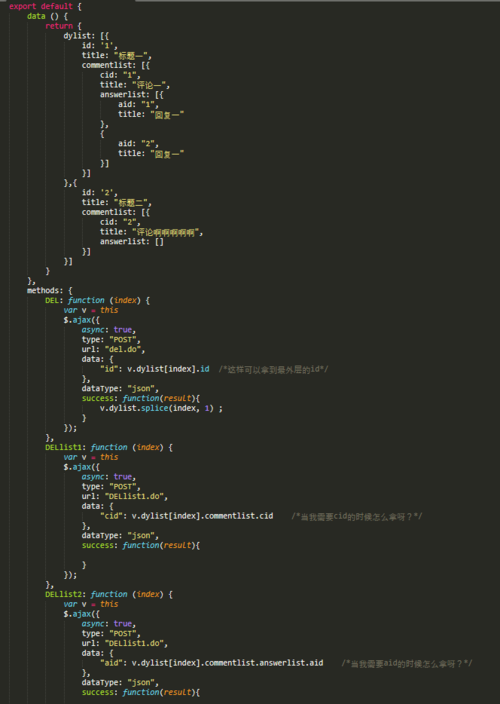
JS代码

 慕少森
慕少森浏览 3469回答 1
1回答
-

元芳怎么了
<div v-for="(list,index) in dylist" :key="list"> <a @click="DEL(index)">删除</a> <div>{{list.title}}</div> <div v-for="(list1,index) in list.commentlist" :key="list1"> <-- 在这儿点击传入cid,其他同理 --> <a @click="DELlist1(list1.cid)">删除1</a> <div>{{list1.title}}</div> <div v-for="(list2,index) in list1.answerlist" :key="list2"> <div>{{list2.title}}</div> <a @click="DELlist2(index)">删除2</a> </div> </div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript