为什么Chrome里的console.log会有异步的表现
今天写代码的时候遇到了一个感觉很奇怪很诡异的问题

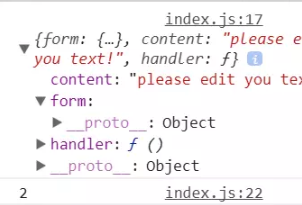
非常普通,首先new出来 初始化 然后调用合并方法 按道理说输出的结果应该是 合并前的config属性对象和合并后的 但实际的情况确是

他的表现就像是合并后再输出 但是调用顺序却又是正常的
更加奇怪的是
当你把
console.log(this.config); 改成console.log(this.config.form)
结果又恢复了正常

而在fireFox之中一直都很正常

 呼啦一阵风
呼啦一阵风浏览 485回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript