怎么修改css,就可以实现这样的效果
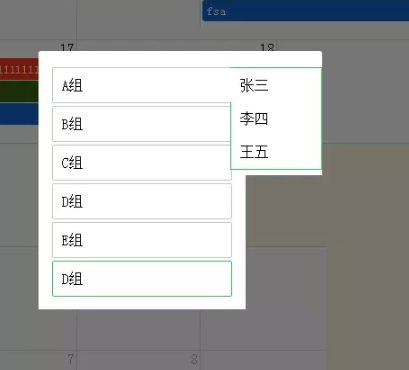
现在实现的效果是:

我想下面不要滚动条,红框内的完整的显示在弹出框的右边,这样怎么实现?
类似下面:

(这个是ps的)
下面是我的代码,需要做怎么样的修改,就可以实现上面的要求?谢谢!!
下面是代码:
html:

CSS代码:

 白衣染霜花
白衣染霜花浏览 570回答 1
1回答
-

开满天机
小方块作为大块的子元素,父元素position 设置relative ,子元素为absolute.这样子元素就可以相对父元素设置left偏移值。前提是,父元素overflow 别hidden
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript