用axios发送post请求data里的数组怎么变成了对象
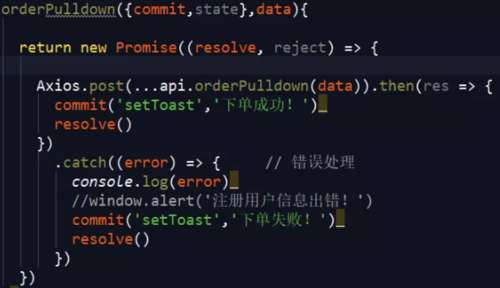
组件内请求:(第一次输出)

store里的:

api里的:

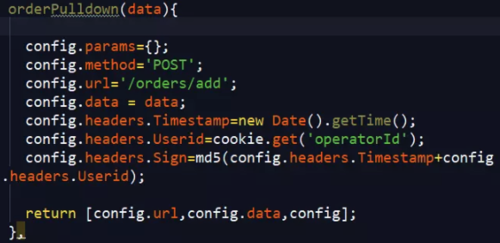
config里的:(第二次输出)

结果:

orderlist,couponids里的数组变成了对象,怎么回事?
 眼眸繁星
眼眸繁星浏览 2882回答 1
1回答
-

杨魅力
我也遇到了这个问题,最终使用qs库解决了这个问题,具体代码段如下return createRequest({ url: url, method: 'post', params: params, data: data, transformRequest: [ function (data) { // 解决传递数组变成对象的问题 Object.keys(data).forEach((key) => { if ((typeof data[key]) === 'object') { data[key] = JSON.stringify(data[key]) // 这里必须使用内置JSON对象转换 } }) data = qs.stringify(data) // 这里必须使用qs库进行转换 return data } ] })重点是transformRequest这里,需要将参数转换一下。上面的方案只是为了让传输看起来是json的格式,但是在实际使用过程中是因为我后端接收参数的姿势不对导致的,后端是用golang接收参数,修改了后端后原来的方式就可以解析为数组,不需要再进行这样的转换了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript