javascript读取自定义属性的值,有的能够取到,有的取不到怎么回事??

所示::中文简称的input里面取不到属性为data-shortname的值;;但是其他的能够取到,
这是拼接表格的::
for (var i = 0; i < msg.rows.length; i++) {
$("#list").append('<tr id=tr' + i + ' onclick="showDetail(this)" data-id="'+msg.rows[i].id+'" data-two="'+msg.rows[i].two+'" data-three="'+msg.rows[i].three+'" data-name="'+msg.rows[i].name+'" data-shortname="'+msg.rows[i].shortName+'" data-sort="'+msg.rows[i].sort+'"><td>'+ msg.rows[i].name + '</td><td>' + msg.rows[i].two + '</td><td>' + msg.rows[i].three +' </td></tr>')
$("#tr" + i).attr("class", 'list-tr');
list_context=msg.rows
这是点击某一行执行的方法::显示在上面的表单中


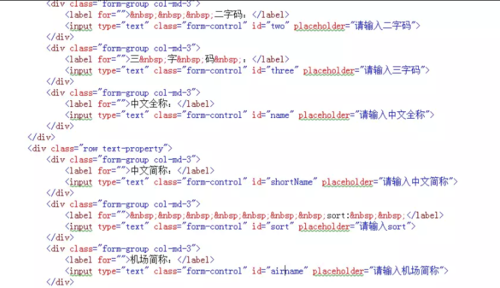
这是对应的页面的表单,,,大神,,,我这是哪里错了,,,,实在不知道原因,望指点
 慕森卡
慕森卡浏览 1158回答 1
1回答
-

慕桂英546537
$("#id").val(list_this.data("id")) $("#two").val(list_this.data("two")) $("#three").val(list_this.data("three")) $("#name").val(list_this.data("name")) $("#shortName").val(list_this.data("shortname")) $("#sort").val(list_this.data("sort"))都改下面这种list_this.attr("data-id")
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript