如何覆盖`el-dropdown-menu`中`item`的样式
问题一:在使用饿了么dropdown-menu组件时, item的样式如何覆盖呢?
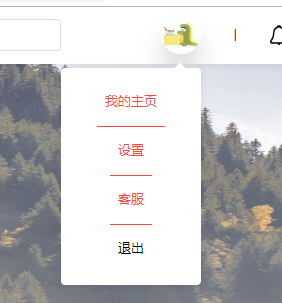
我现在的状态是这样的(最后一个item不是router-link,所以样式和前面的不一样):

我想要的结果:
链接颜色变为黑色
border变为none
我尝试在.el-dropdrown-item中设置color和border,但是没有用。
问题二:怎么通过源码解决这个问题呢?
我之前也经常遇见这种问题,尝试了好几次在源码中寻找某个组件有哪些样式,叫啥名,但是最后都没有找到,还是在f12中查看element时看到右边显示的一些属性的样式。
但是当我使用一些在element中无法查看样式的组件(比如dropdown-menu-item)时,我应该怎么通过源码来覆盖呢?
 梵蒂冈之花
梵蒂冈之花浏览 7500回答 1
1回答
-

lockLuck
建议不要修改源码,而是新建一个css文件引入覆盖,防止修改源码后对其他部分产生影响。覆盖的方法就是要明白css权重,css样式优先级:!important>行间样式>id选择器>class选择器 属性选择器>标签选择器>通配符根据样式优先级来覆盖同类名样式,比如原来有一个样式:.a{ font-size:12px }要改为14px,使用覆盖的方法.a{ font-size:14px!important; }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 CSS3
CSS3