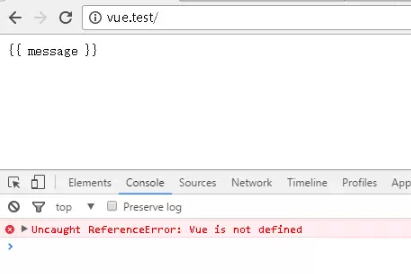
页面一直显示{{ message }}
按照官网的教程,引入<script src="https://unpkg.com/vue/dist/vu...再直接复制官网的代码到本地,如下图

为什么网页上一直显示{{message}}呢?

附上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<script type="text/javascript" src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script type="text/javascript">
var app = new Vue({
el: 'app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
 largeQ
largeQ浏览 1059回答 1
1回答
-

有只小跳蛙
你没发现第一个script少了个引号吗??
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript