php + ajax 无刷新的上传图片为啥实现不了?

写一个比较low的文件上传功能,需要点击 上传 才会上传到服务器中。
但是经过测试,始终上传不了,不知道是怎么回事?下面是我的代码:
html

php:

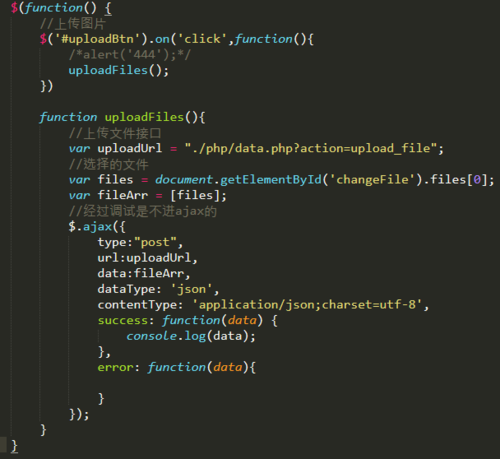
js:

经过调试,在js这里,是不进 ajax 的,不知道是哪里出了问题?请帮帮忙,谢谢!
在php 中, $pic = $_FILES['myFiles']['tmp_name']; $pic 的值要怎么获取?调试中我发现这个值是获取不到的。在js中我把获取到的文件信息都转为一个数组通过ajax的post传递,这个数组要怎么传给php呢?
 胡子哥哥
胡子哥哥浏览 515回答 1
1回答
-

大话西游666
你传的是混合型数据,把contenttype和processData改成false试试$.ajax({ type:"post", url:uploadUrl, data:{ "yourfiles": files} //这里改成obj对象, dataType: 'json', contentType: false, processData:false, success: function(data) { console.log(data); }, error: function(data){ } });
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript