vue localStorages相关 路由传值页面刷新后报错
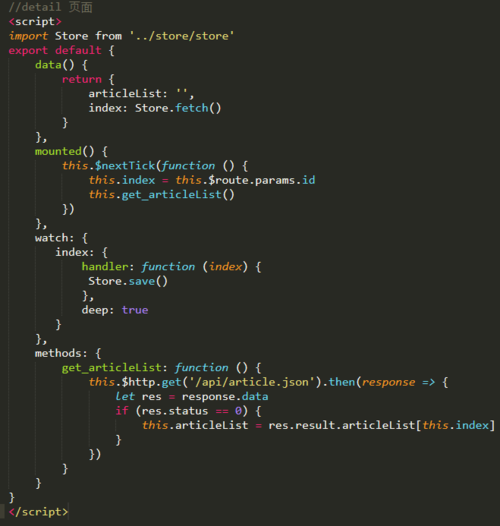
代码相关:
刚开始学习vue的菜鸡一只,js基础不是太好,有什么不对的地方尽管批评指出谢谢。
productList页面进行跳转,然后根据index值取本地json数组中的数据来展现不同的页面数据,点击跳转后没什么问题,然后刷新之后取不到值了,提示
[Vue warn]: Error in data(): "SyntaxError: Unexpected token u in JSON at position 0"
搜了错误信息的解释但是还是不太理解,我是按慕课的一个vue的基础教学里面保存localStorages的方法来的,是哪里写错了吗?




 当年话下
当年话下浏览 706回答 1
1回答
-

慕桂英546537
大概率是json格式错误首先你去判断一下错误出在哪里先把mounted全部注释看看会不会报错然后一条一条的加进去localStorage的值如果你使用的chrome,打开f12在application那里就能看到大概率出现的原因是,你在一json格式保存数据之前先获取了一个非json数据,然后json.parse就报错了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript