关于react 定义函数的使用箭头函数写法
直接上代码
以下是login.jsx的代码

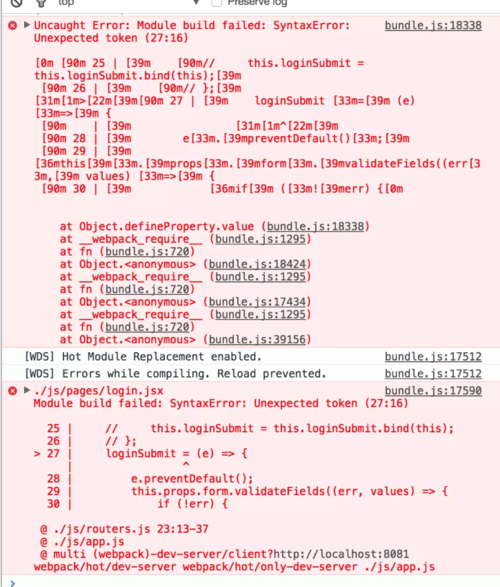
保存后浏览器打开直接报错,我查了下react和antd 都是这么写的,具体报错如下:

 守候你守候我
守候你守候我浏览 521回答 1
1回答
-

偶然的你
你是少了这个babel-preset-stage。这样才能支持箭头函数写法npm install babel-preset-stage-0并且在你的webpack中配置,我的是如下这样配置的,供参考presets: [ [ "es2015", { "modules": false } ], "stage-0", "react"]
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript