为什么webpack2 css-loader和style-loader打包过后页面插入了2次
最近在学习webpack2,前面都很顺利。
一直到在js文件中导入css文件并打包插入到页面上的时候出了问题,
同一个css文件居然打包之后在页面上插入了2次。
这是webpack.config.js中css-loader的配置信息`

打包完成信息如下:

JS文件只是简单的模拟导入而已:

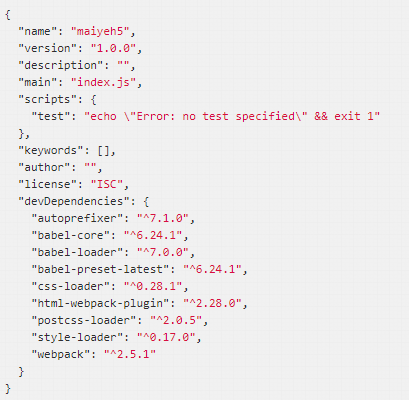
package.json配置表:

最后成功打包,但是打包之后再网页上查看的时候!就变成下面图片那样,一个css文件插入了两次。
图片描述
多谢指点,感激不尽。
 DIEA
DIEA浏览 525回答 1
1回答
-

浮云间
模板文件使用了用htmlWebpackPlugin将这部分功能去掉就好了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript