Antd form 和 redux集成,如何同时处理前后端验证?
最近在做的一个项目使用了Antd和reac-redux,其中有一处表单提。我的需求是,当用户输入时进行前端验证,这里使用了Antd提供的getFieldDecorator;当用户提交表单之后,将后端返回的错误信息对应到表单中,这里使用了Antd提供的自定义校验,即FormItem的help和validateStatus属性。
但是我发现当使用自定义校验时,getFieldDecorator就不在起作用了。那如果想使用getFieldDecorator校验,又想在后端返回数据时使用自定义校验,该如何处理呢?
提前谢谢各位。
附代码片段:
UI组件

容器组件

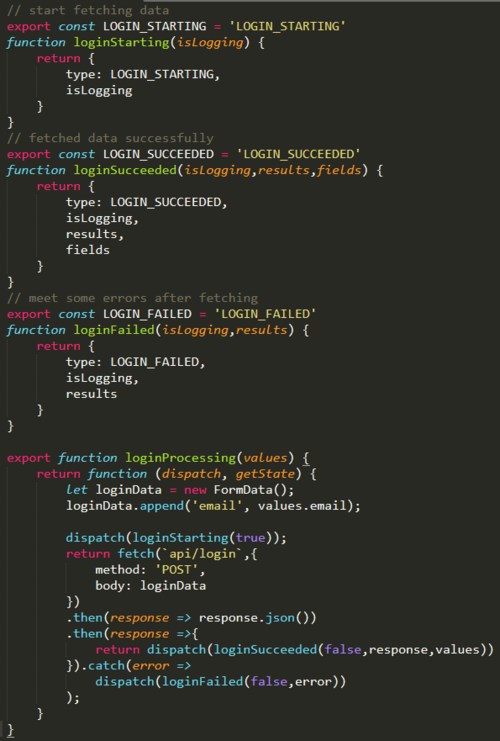
Action

Reducer

 白板的微信
白板的微信浏览 1073回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript