条件不同,执行事件相同的情况 怎么封装?

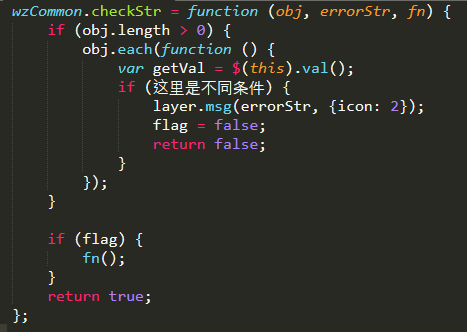
我的思路是这样,但是不清除怎么写

 呼如林
呼如林浏览 524回答 1
1回答
-

收到一只叮咚
// 既然你已经抽离出来, 只剩不同条件的判断, 那写一个检测器就好了啊.var verifier = { common : function(val) { return !!val }, required: function(val) { return val==='' }, number : function(val) { return isNaN(num) }, // ... 以此类推};// 这里你只需要处理一个 prop 参数, 这个参数你可以放到元素 data-prop 里, 也可以直接用类名, 很好处理obj.each(function () { var getVal = $(this).val(); // 假设你直接把 props 写在元素上 var prop = $(this).attr('data-prop') || 'common'; if ( verifier[prop](getVal) ){ layer.msg(errorStr, {icon: 2}); flag = false; return false; }});
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript