如何灵活开发一个配置表编辑器?
需求
我所指的配置表编辑器,其实有两部分:
编辑器根据配置表进行界面的渲染,值的初始化等等;
最终编辑器输出的是用户修改后的配置表。
例如:
{ "name": "活动名称", "maxlength": 10, "type": "input", "dist": ""}对应的应当是一个名为活动名称的输入框:

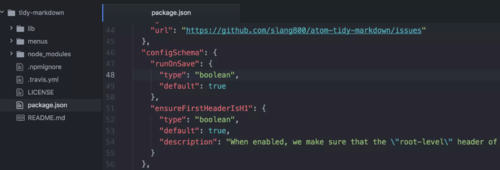
可以列举的例子是Atom的插件配置界面:
插件的开发者只需要在package.json中按规则填写configSchema就好了:
More
要实现如Atom的插件配置界面的功能并不困难,但要做到更灵活的话需要考虑以下问题:
配置之间有依赖关系时,如何设计配置表?(例如启用B必须先启用A)
编辑器组件的显示顺序(确保相关的配置项按顺序展示)
加入容器之后的组织关系(比如page => module => element,主要解决配置项过多的情况)
最终如何输出用户修改后的配置表?
一句话的总结,我的目标是做一个灵活的json配置表编辑器,完全由配置表来驱动。当然我自己也有些思路,但还是想在开工之前集思广益,看看有没有什么好的参照或实现方式。
如果大神们见过类似的程序时,不妨推荐一下让我参照参照,有好的思路也可以留下脚印。
谢谢!
 Cats萌萌
Cats萌萌浏览 567回答 1
1回答
-

猛跑小猪
将插件的配置和插件之间的依赖关系分开,两份配置,或者一个配置中的两个部分。每个插件添加一个前置插件,设定一个简单的排序规则,根据插件的前置插件确定显示顺序。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript