vue2.0子组件用parent.emit和$on和父组件通信报错?

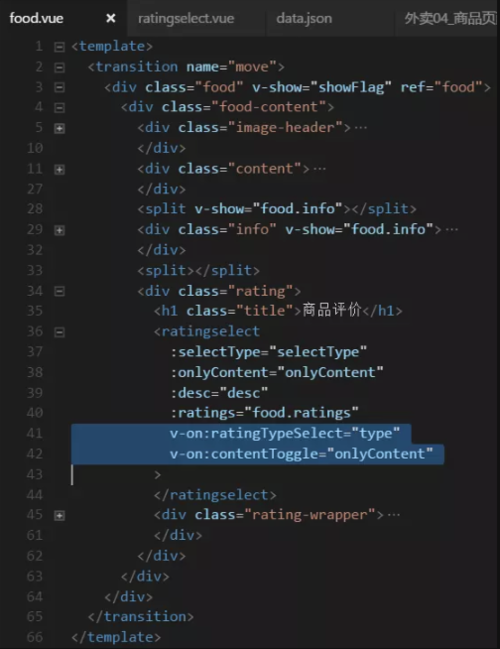
这是子组件

这是父组件


由于vue2.0已经废废弃了events这个属性,我子组件中的比如点击事件怎样冒泡到父组件,以及父组件该在什么时候监听这个事件并且可以触发它。
我尝试在子组件的click事件下通过this.
然后在父组件的created钩子中通过this.$on("click",function(value){...}),
methods里面的方法function(value){console.log(value);}
但是在页面中报错,功能能实现,就是数据不跟着变动,所以请教下用过vue2.0大神帮忙下,卡在这里半天了。
 拉丁的传说
拉丁的传说浏览 501回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript